Demo for Smart Office, Factory
Table of Contents:
- 1. About this demo
- 2.Basic configuration instructions
- 3.overview
- 4.configuration details
- 4.1 Dashboard configuration details
- 4.2 Alarm configuration details
- 4.3 Rule chain configuration details
- 5.other
1. About this demo
This demo is to show the installation for various sensors in Dragino Office, Dragino Facotry & ThingsEye Office. It covers various types of sensors such as Temperature, Humidity, CO2, Water Flow, Vibration & many many.
User can check this Public Share Link and see the dash board for this demo. The dash board keeps updating, while the main structure will keep the same. It has Three Level DashBoard as decribe below.
- First Level - Overview for all branches: This dashboard shows all branches overview status and location.
- Second Level - Branch Level: This dashboard shows all sensors installation and status in the selected branch.
- Third Level - Sensor Level: This dashboard shows the detail reading for a specify sensor

![]()

![]()

The rest of this chapter will provide the introduction for how to set up similiar solution.
2.Basic configuration instructions
When you start a complex IoT project, you first need to learn some basic configuration methods for ThingsEye.
Here are some instructions you need to know:
Dashboard creation and some basic configurations:https://wiki.thingseye.io/xwiki/bin/view/Main/How%20to%20import%20and%20use%20the%20dashboard%3F/#H3.2.2.1CreatA0alarm
Rule chain creation:https://wiki.thingseye.io/xwiki/bin/view/Main/Basic%20configuration%20of%20rule%20chains
Devices connected to thingseye:https://wiki.thingseye.io/xwiki/bin/view/Main/How%20to%20connect%20my%20devices%20to%20ThingsEye%3F/
3.overview
3.1 MHierarchical architectureore features
Before we start a project, we first need to understand the organizational structure of the project. Only with a clear outline can our project construction process be smoother
Assets:Dragino Office 、Dragino Factory
Devices:
Dragino Factory:temperature and humidity measurement×7、Gateway×1
Dragino Office:temperature and humidity measurement×2、Air quality measurement×4
3.2 Dashboard architecture
In this demo, the dashboard is divided into three layers, namely: home page, asset, and device.
home page:It includes three parts: map, asset list, and all alarm. From this interface, you can see how many factories, offices, and so on there are
asset:It includes three parts: asset map, device list, and asset alarm. From this interface, you can see how many sensors are deployed in the office or project, where they are located, and their alarm status
device:This section displays the specific information collected by the device, and different types of sensors have different display interfaces

First floor:

Second floor:

Third floor:



- How many types of devices do you need, how many layers of third level dashboards you need to create.
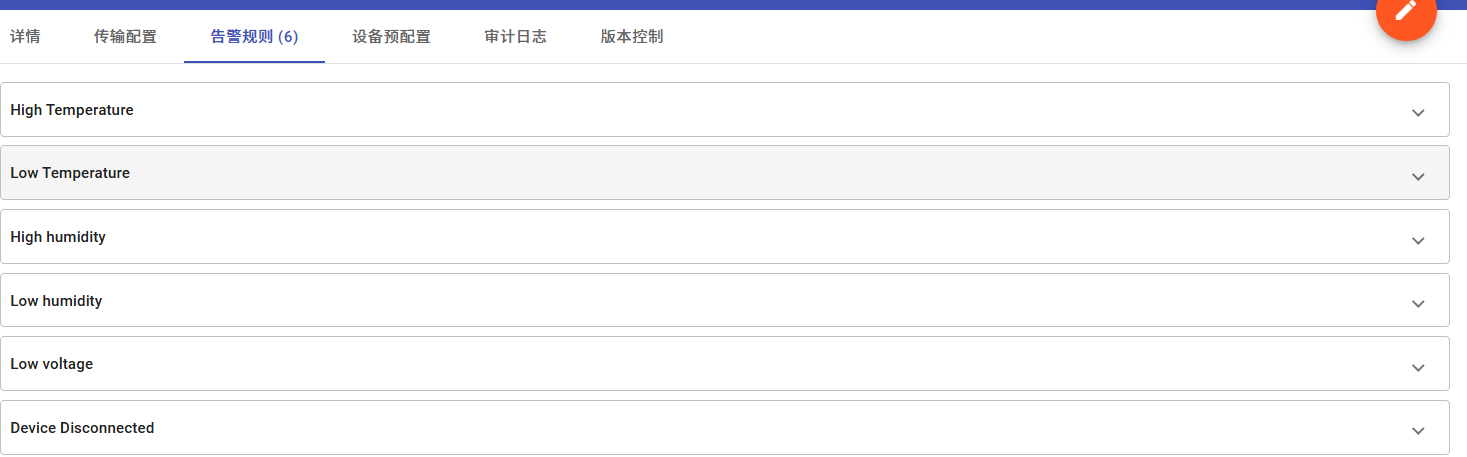
3.3 Alarm rules
High Temperature、Low Temperature、High humidity、Low humidity、Low voltage、Device Disconnected

4.configuration details
After understanding the architecture and layering of the complete project, we can start configuring it
4.1 Dashboard configuration details
4.1.1.Data source (Entity aliases)
detail:Obtain data based on dashboard status

Alarm:Obtain alarm information

Dragino&GXHL,Ltd:Obtain data through asset types

Selected Supermarket:Retrieve devices by device type

Supermarket Devices:Obtain data through device type

LHT65N Device:Obtain data based on device type

4.1.2.Page Configuration
4.1.2.1、Configure the interface of the third layer Davies.
This layer is the display interface of our sensors. In this interface, we need to create a dashboard based on the data we want from our sensors, or import the dashboard of the basic sensors, download the modules, and import them into the third level dashboard
Addres:https://github.com/ThingsEye-io/te-platform/tree/main/Devices/Dragino
4.1.2.1.1 Import dashboard widget
Step1.Open a blank dashboard and click on "Add widget" in the upper right corner

Step2.Import the widgets you want as shown in the following figure

4.1.2.2、Configure the interface of the second layer asset
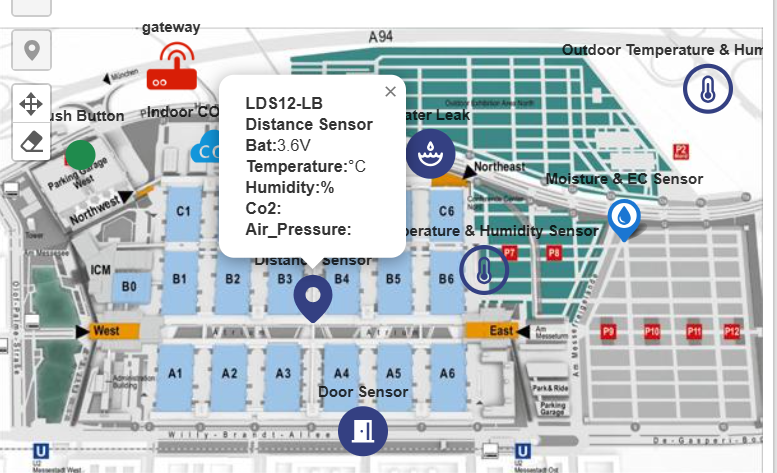
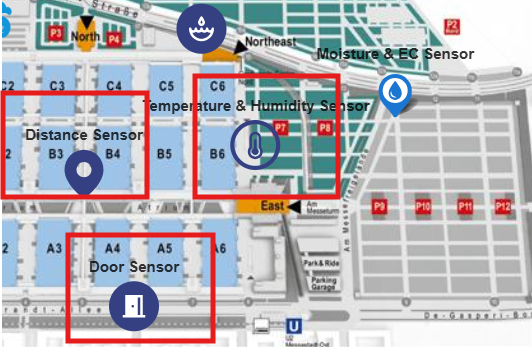
4.1.2.2.1 Equipment distribution diagram:
Data:

Appearannce:In this module, we need to arrange our devices in the corresponding positions and use icons to display our devices. Therefore, in the Appearance interface, we need to configure them
Tooltip function:This module displays the current information of the device

if(msg.Label=="gateway" && msg.type == "gateway"){
var stauts
if (msg.gatewaystauts=="true"){
stauts = "Connect"
}
else{
stauts = "Disconnected"
}
var str = "<b>"+msg.entityName+"</b><br/><b>"+stauts+"</b><br/>"
return str
}
else if(msg.type=="gxhl01" && msg.Label!="gateway"){
var str = "<b>"+msg.entityName+"</b><br/><b>"+msg.Label+"</b><br/><b>Bat:</b>"+msg.BatV+"V<br/><b>Temperature:</b>"+ msg.TempC_SHT+ "°C<br/><b>Humidity:</b>"+msg.Hum_SHT+"%"
return str
}
else{
var str = "<b>"+msg.entityName+"</b><br/><b>"+msg.Label+"</b><br/><b>Bat:</b>"+msg.BatV+"V<br/><b>Temperature:</b>"+ msg.temperature+ "°C<br/><b>Humidity:"+msg.humidity+"%"+"</b><br/>"+
"<b>Co2:"+msg.co2+"</b></br><b>Air_Pressure:"+msg.air_pressure
return str
}
Marker image function:This module can display different icons based on different types of sensors and their status to achieve its functionality

var msg = data
if(msg.Label=="gateway" && msg.type=="gateway"){
if (msg.gatewaystauts == "true"){
res = {
url: images[3],
size: 40
}
}
else{
res = {
url: images[2],
size: 40
}
}}
else if(msg.Label!="gateway" && msg.type=="gxhl01" ){
if (msg.active=="false"){
res = {
url: images[1],
size: 40
}}
else{
res = {
url: images[0],
size: 40
}
}
}
else if(msg.type=="LWL02"){
if (msg.WATER_LEAK_STATUS=="0"){
res = {
url: images[6],
size: 40
}}
else{
res = {
url: images[7],
size: 40
}
}
}
else if(msg.type=="LDS02"){
if (msg.DOOR_OPEN_STATUS=="0"){
res = {
url: images[5],
size: 40
}}
else{
res = {
url: images[8],
size: 40
}
}
}
else if(msg.type=="LDS12"){
res = {
url: images[10],
size: 40
}}
else if(msg.type=="SE01"){
res = {
url: images[9],
size: 40
}}
else if(msg.type=="PB01"){
res = {
url: images[11],
size: 40
}}
else if(msg.type=="S31b"){
res = {
url: images[12],
size: 40
}}
else if(msg.type=="LHT65N"){
res = {
url: images[13],
size: 40
}}
else{
res = {
url: images[4],
size: 40
}
}
return res;

Actions:We need to implement the function of entering the details interface through the corresponding device icon, so in this module, we need to add actions to achieve redirection
var $injector = widgetContext.$scope.$injector;
$injector.get(widgetContext.servicesMap.get('entityService')).getEntity(entityId.entityType, entityId.id)
.subscribe(function(data) {
entitySubType = data.type;
console.log(entitySubType)
if (entitySubType == 'gateway') {
openDashboardStates('gateway_detail');
} else if (entitySubType == 'gxhl01') {
openDashboardStates('detail');
}
else if(entitySubType == 'AQS01-dragino-office'){
openDashboardStates("aqs01_detail")
}
else if (entitySubType == 'LDS12') {
openDashboardStates('lds12_detail');
}
else if (entitySubType == 'LDS02') {
openDashboardStates('lds02_detail');
}
else if (entitySubType == 'SE01') {
openDashboardStates('se01_detail');
}
else if (entitySubType == 'PB01') {
openDashboardStates('pb01_detail');
}
else if (entitySubType == 'LWL02') {
openDashboardStates('lwl02_detail');
}
else if (entitySubType == 'LPS8N') {
openDashboardStates('lps8n_detail');
}
else if (entitySubType == 'LHT65N') {
openDashboardStates('lht65n_detail');
}
else if (entitySubType == 'S31b') {
openDashboardStates('s31b_detail');
}
});
function openDashboardStates(statedId) {
var stateParams = widgetContext.stateController.getStateParams();
var params = {
entityId: entityId,
entityName: entityName
};
if (stateParams.city) {
params.city = stateParams.city;
}
widgetContext.stateController.openState(statedId, params, false);
}

4.1.2.2.2 Device List
Data:

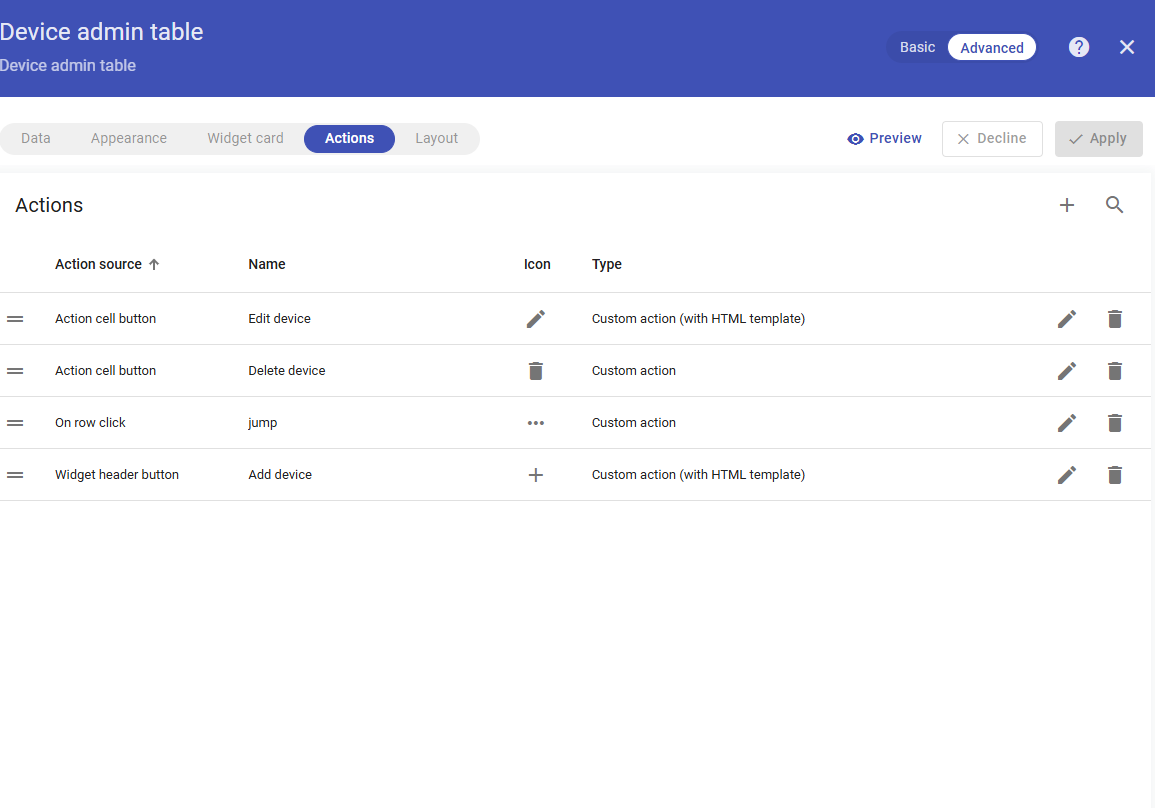
Actions:Equipment distribution diagram: In this module, functions need to be implemented such as adding devices, editing devices, deleting devices, and jumping to the device details page. Therefore, the following actions need to be added:

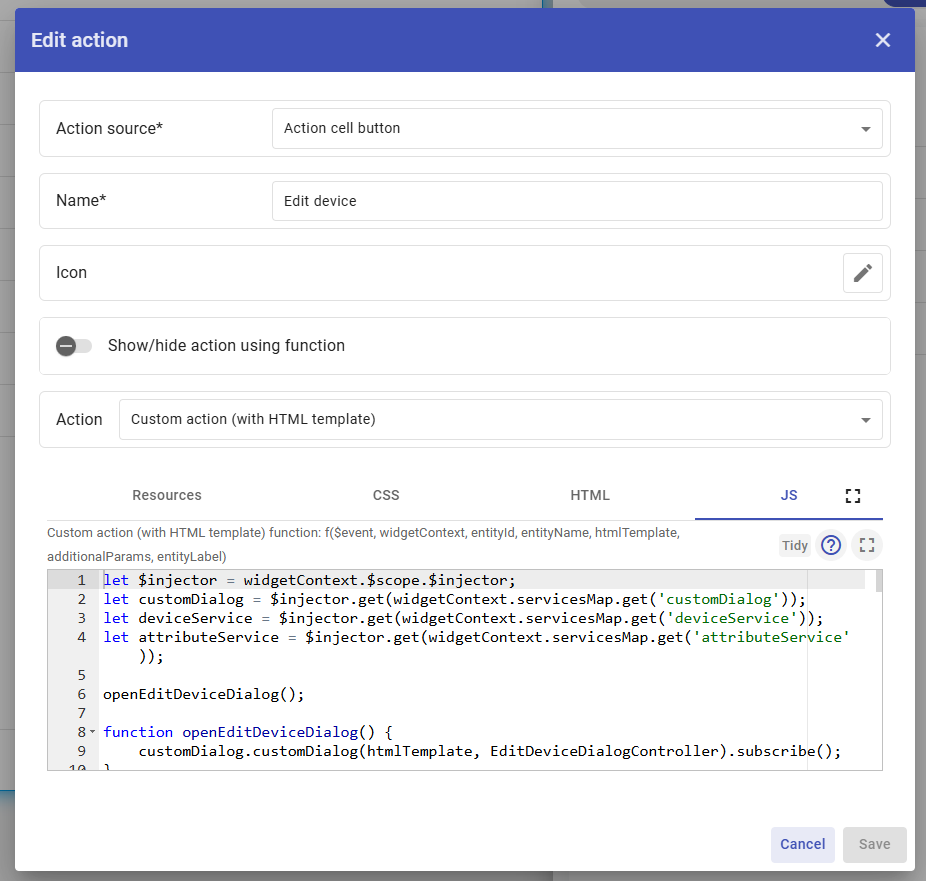
Edit device:Implementation function: Device editing

let customDialog = $injector.get(widgetContext.servicesMap.get('customDialog'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
let attributeService = $injector.get(widgetContext.servicesMap.get('attributeService'));
openEditDeviceDialog();
function openEditDeviceDialog() {
customDialog.customDialog(htmlTemplate, EditDeviceDialogController).subscribe();
}
function EditDeviceDialogController(instance) {
let vm = instance;
vm.device = null;
vm.attributes = {};
vm.editDeviceFormGroup = vm.fb.group({
deviceName: ['', [vm.validators.required]],
deviceType: ['', [vm.validators.required]],
deviceLabel: [''],
attributes: vm.fb.group({
latitude: [null],
longitude: [null]
})
});
vm.cancel = function() {
vm.dialogRef.close(null);
};
vm.save = function() {
vm.editDeviceFormGroup.markAsPristine();
if (vm.editDeviceFormGroup.get('deviceType').value !== vm.device.type) {
delete vm.device.deviceProfileId;
}
vm.device.name = vm.editDeviceFormGroup.get('deviceName').value,
vm.device.type = vm.editDeviceFormGroup.get('deviceType').value,
vm.device.label = vm.editDeviceFormGroup.get('deviceLabel').value
deviceService.saveDevice(vm.device).subscribe(
function () {
saveAttributes().subscribe(
function () {
widgetContext.updateAliases();
vm.dialogRef.close(null);
}
);
}
);
};
getEntityInfo();
function getEntityInfo() {
deviceService.getDevice(entityId.id).subscribe(
function (device) {
attributeService.getEntityAttributes(entityId, 'SERVER_SCOPE',
['latitude', 'longitude']).subscribe(
function (attributes) {
for (let i = 0; i < attributes.length; i++) {
vm.attributes[attributes[i].key] = attributes[i].value;
}
vm.device = device;
vm.editDeviceFormGroup.patchValue(
{
deviceName: vm.device.name,
deviceType: vm.device.type,
deviceLabel: vm.device.label,
attributes: {
latitude: vm.attributes.latitude,
longitude: vm.attributes.longitude
}
}, {emitEvent: false}
);
}
);
}
);
}
function saveAttributes() {
let attributes = vm.editDeviceFormGroup.get('attributes').value;
let attributesArray = [];
for (let key in attributes) {
attributesArray.push({key: key, value: attributes[key]});
}
if (attributesArray.length > 0) {
return attributeService.saveEntityAttributes(entityId, 'SERVER_SCOPE', attributesArray);
} else {
return widgetContext.rxjs.of([]);
}
}
}
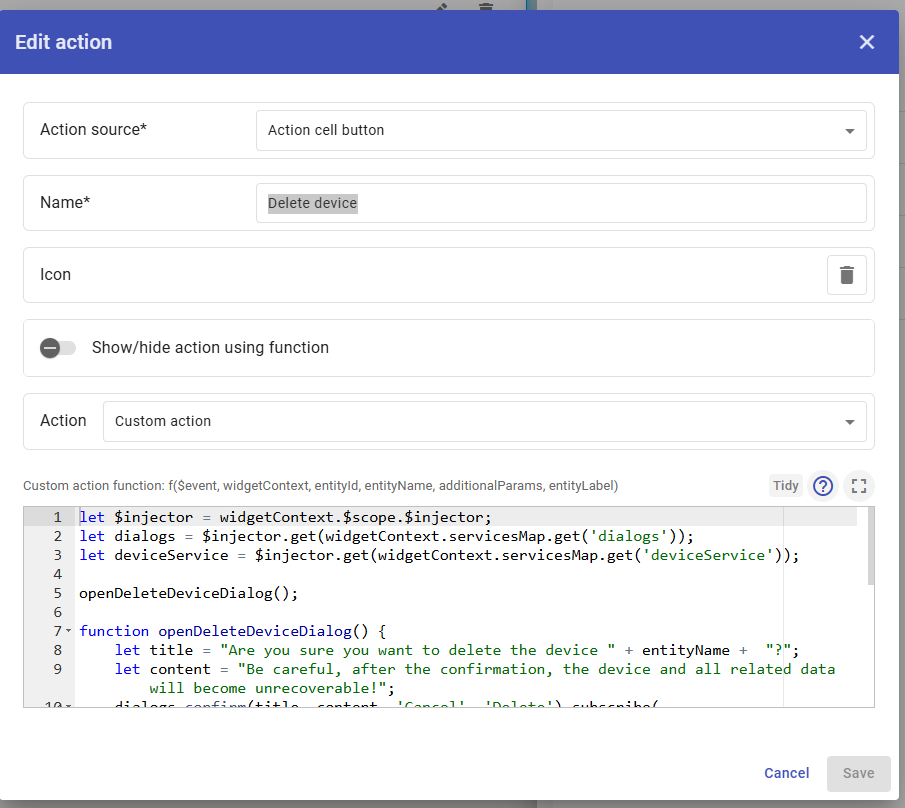
Delete device:Implementation function: Device deletion

let dialogs = $injector.get(widgetContext.servicesMap.get('dialogs'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
openDeleteDeviceDialog();
function openDeleteDeviceDialog() {
let title = "Are you sure you want to delete the device " + entityName + "?";
let content = "Be careful, after the confirmation, the device and all related data will become unrecoverable!";
dialogs.confirm(title, content, 'Cancel', 'Delete').subscribe(
function (result) {
if (result) {
deleteDevice();
}
}
);
}
function deleteDevice() {
deviceService.deleteDevice(entityId.id).subscribe(
function () {
widgetContext.updateAliases();
}
);
}
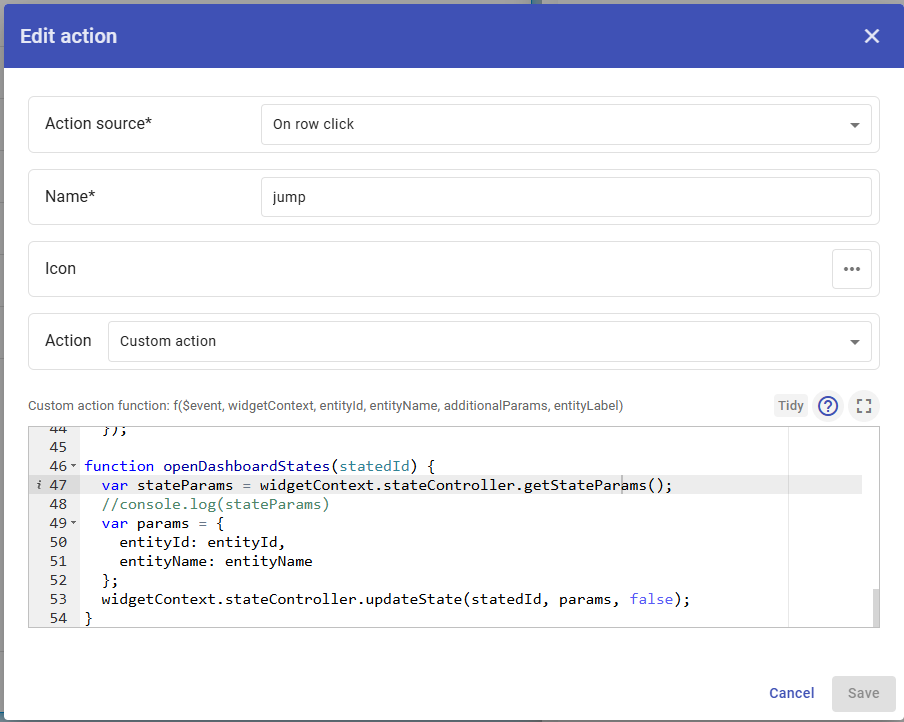
jump:Implementation function: Jump to the device details page

var entitySubType;
var $injector = widgetContext.$scope.$injector;
//console.log($injector)
$injector.get(widgetContext.servicesMap.get('entityService')).getEntity(entityId.entityType, entityId.id)
.subscribe(function(data) {
console.log(data)
entitySubType = data.type;
console.log(entitySubType)
if (entitySubType == 'AQS01-dragino-office') {
openDashboardStates('aqs01_detail');
}else if (entitySubType == 'gateway') {
openDashboardStates('gateway_detail');
} else if (entitySubType == 'gxhl01') {
openDashboardStates('detail');
} else if (entitySubType == 'tank-type1') {
openDashboardStates('test1');
}
else if (entitySubType == 'LDS12') {
openDashboardStates('lds12_detail');
}
else if (entitySubType == 'LDS02') {
openDashboardStates('lds02_detail');
}
else if (entitySubType == 'SE01') {
openDashboardStates('se01_detail');
}
else if (entitySubType == 'PB01') {
openDashboardStates('pb01_detail');
}
else if (entitySubType == 'LWL02') {
openDashboardStates('lwl02_detail');
}
else if (entitySubType == 'LPS8N') {
openDashboardStates('lps8n_detail');
}
else if (entitySubType == 'LHT65N') {
openDashboardStates('lht65n_detail');
}
else if (entitySubType == 'S31b') {
openDashboardStates('s31b_detail');
}
});
function openDashboardStates(statedId) {
var stateParams = widgetContext.stateController.getStateParams();
//console.log(stateParams)
var params = {
entityId: entityId,
entityName: entityName
};
widgetContext.stateController.updateState(statedId, params, false);
}
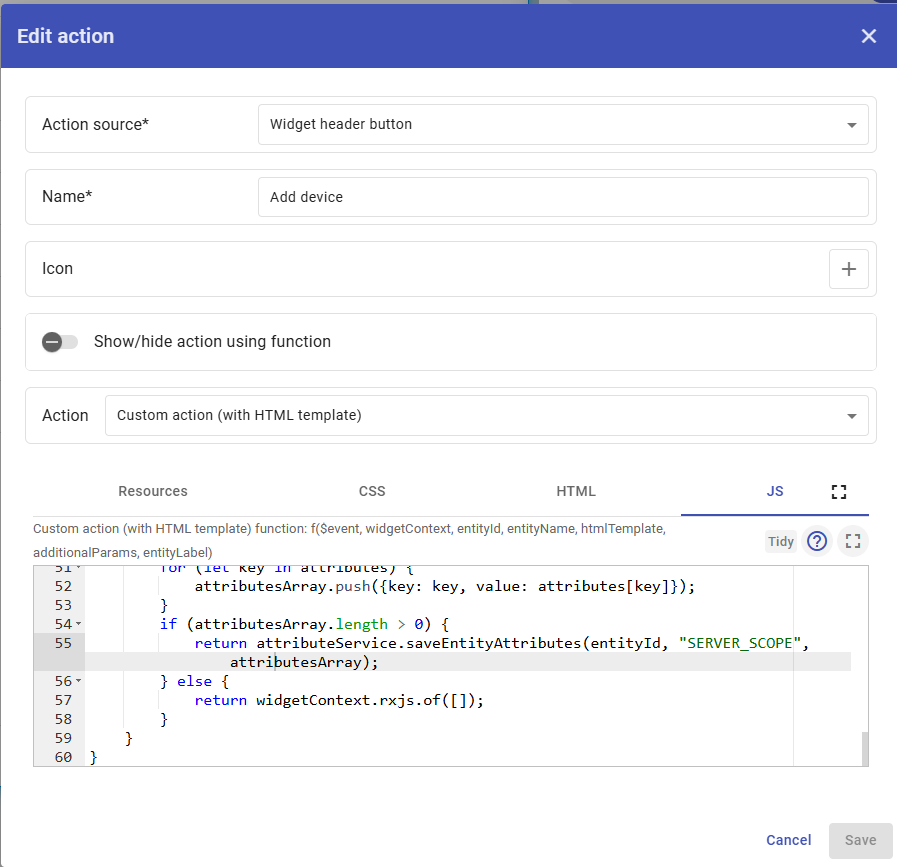
Add device:Implementation function: Add device

let customDialog = $injector.get(widgetContext.servicesMap.get('customDialog'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
let attributeService = $injector.get(widgetContext.servicesMap.get('attributeService'));
openAddDeviceDialog();
function openAddDeviceDialog() {
customDialog.customDialog(htmlTemplate, AddDeviceDialogController).subscribe();
}
function AddDeviceDialogController(instance) {
let vm = instance;
vm.addDeviceFormGroup = vm.fb.group({
deviceName: ['', [vm.validators.required]],
deviceType: ['', [vm.validators.required]],
deviceLabel: [''],
attributes: vm.fb.group({
latitude: [null],
longitude: [null]
})
});
vm.cancel = function() {
vm.dialogRef.close(null);
};
vm.save = function() {
vm.addDeviceFormGroup.markAsPristine();
let device = {
name: vm.addDeviceFormGroup.get('deviceName').value,
type: vm.addDeviceFormGroup.get('deviceType').value,
label: vm.addDeviceFormGroup.get('deviceLabel').value
};
deviceService.saveDevice(device).subscribe(
function (device) {
saveAttributes(device.id).subscribe(
function () {
widgetContext.updateAliases();
vm.dialogRef.close(null);
}
);
}
);
};
function saveAttributes(entityId) {
let attributes = vm.addDeviceFormGroup.get('attributes').value;
let attributesArray = [];
for (let key in attributes) {
attributesArray.push({key: key, value: attributes[key]});
}
if (attributesArray.length > 0) {
return attributeService.saveEntityAttributes(entityId, "SERVER_SCOPE", attributesArray);
} else {
return widgetContext.rxjs.of([]);
}
}
}
4.1.2.2.3 Asset Alarm:
Data:

4.1.2.3、Configure the first layer menu interface
4.1.2.3.1 Map:
Data:

Actions:The map interface has two actions, among which Select supermarket can refresh the device list and related alarms on the right side to enter the location, and Supermarket_detail can jump to the second level physical interface to view the details of the location based on the selected location

Select supermarket:Implementation function: Refresh the side page
var selectedSupermarket = params['selectedSupermarket'];
if (selectedSupermarket && selectedSupermarket.entityId.id === entityId.id) {
params['selectedSupermarket'] = null;
} else {
params['selectedSupermarket'] = { entityId: entityId, entityName: entityName, entityLabel: entityLabel };
}
widgetContext.stateController.updateState(null, params);

Supermarket_detail:Implementation function: Jump to the asset details page
params['selectedSupermarket'] = {
entityId: entityId,
entityName: entityName,
entityLabel: entityLabel,
};
params['targetEntityParamName'] = 'selectedSupermarket';
params['selectedDevice'] = null;
widgetContext.stateController.openState('svgmap', params);

In this demo, exclusive map icons were set as follows:
url: images[0],
size: 66
};
return res;

4.1.2.3.2 Asset List:
Data:

Actions:The Assets List interface has an action, which is the same as the Supermarket_details in the Map. You can jump to the second level entity interface to view the details of the selected location based on its location


4.1.2.3.3 All Alarms:

4.2 Alarm configuration details
4.2.1 High temperature
Creat:

Clear:

4.2.2 Low Temperature
Creat:

Clear:

4.2.3 High humidity
Creat:

Clear:

4.2.4 Low humidity
Creat:

Clear:

4.2.5 Low voltage
Creat:

Clear:

4.2.6 Device Disconnected
Creat:

Clear:

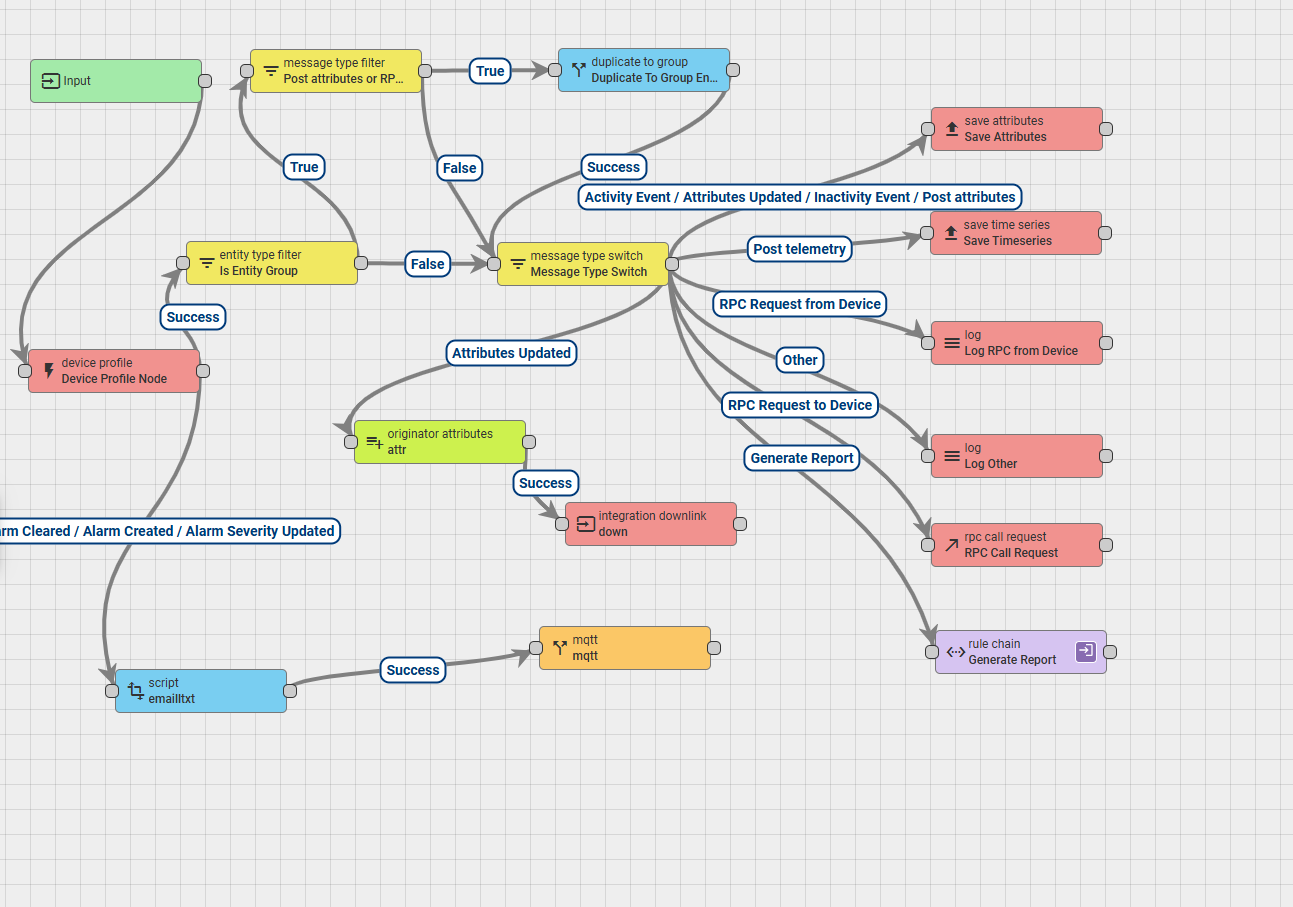
4.3 Rule chain configuration details

Script:Email configuration for sending device alarm information

var date = new Date(timenumber)
return date.toLocaleDateString() + ' ' + date.toLocaleTimeString()
}
var name = msg.name
var devicename = msg.originatorName
var label = msg.originatorLabel
var status = msg.status
var detaildata =JSON.parse(msg.details.data)
var tempswitch
if (name != "Device Disconnected") {
//detaildata=JSON.parse(msg.details.data)
if (detaildata.Temperature_alarm_switch == true) {
tempswitch = "open"
} else {
tempswitch = "close"
}
var humswitch
if (detaildata.Humidity_alarm_switch == true) {
humswitch = "open"
} else {
humswitch = "close"
}
var batswitch
if (detaildata.Voltage_alarm_switch == true) {
batswitch = "open"
} else {
batswitch = "close"
}
var str2 = "<p>-- Temperature alarm switch status: " +
tempswitch + "</p>" +
"<p>-- Humidity alarm switch status: " + humswitch +
"</p>" +
"<p>-- Voltage alarm switch status: " + batswitch
}
if (name == "High Temperature" && status ==
"ACTIVE_UNACK") {
var emailstr =
"<div><p><span style='color: black; font-weight: bold'>" +
"Device " + label + " has alarm:</span></p>" +
"<p><span style='color: red; font-weight: bold'>-- High Temperature Alarm</span></p>" +
"<p>-- Current Temperature : " + detaildata
.TempC_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low Temperature" && status ==
"ACTIVE_UNACK") {
var emailstr =
"<div><p><span style='color: black; font-weight: bold'>" +
"Device " + label + " has alarm:</span></p>" +
"<p><span style='color: red; font-weight: bold'>-- Low Temperature Alarm</span></p>" +
"<p>-- Current Temperature : " + detaildata
.TempC_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Device Disconnected" && status ==
"ACTIVE_UNACK") {
var time1 = locatime(Number(detaildata.lastActivityTime))
//var time1 = detaildata.lastActivityTime
// var chazhi = parseInt((detaildata.inactivityAlarmTime-detaildata.lastActivityTime)/1000/60)
// var emailstr =
// "<div><p><span style='color: red; font-weight: bold'>" +
// "Device " + label + " has Alarm</span></p><p>Last activity time: "+time1+"</p><p>Last Uplink: 21"+"minutes ago</p></div>"
var emailstr ="Device " + label + " has Alarm##Last activity time: "+time1+"##Last Uplink: 21minutes ago"
var newType = "POST_TELEMETRY_REQUEST"
return {
msg:emailstr,
metadata: metadata,
msgType: newType
}
} else if (name == "High humidity" && status ==
"ACTIVE_UNACK") {
var emailstr =
"<div><p><span style='color: black; font-weight: bold'>" +
"Device " + label + " has alarm:</span></p>" +
"<p><span style='color: red; font-weight: bold'>-- High Humidity Alarm</span></p>" +
"<p>-- Current Temperature : " + detaildata
.Hum_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low humidity" && status ==
"ACTIVE_UNACK") {
var emailstr =
"<div><p><span style='color: black; font-weight: bold'>" +
"Device " + label + " has alarm:</span></p>" +
"<p><span style='color: red; font-weight: bold'>-- Low Humidity Alarm</span></p>" +
"<p>-- Current Temperature : " + detaildata
.Hum_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low voltage" && status ==
"ACTIVE_UNACK") {
var emailstr =
"<div><p><span style='color: black; font-weight: bold'>" +
"Device " + label + " has alarm:</span></p>" +
"<p><span style='color: red; font-weight: bold'>-- Low Voltage Alarm</span></p>" +
"<p>-- Current Temperature : " + detaildata.BatV +
"</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "High Temperature" && status ==
"CLEARED_UNACK") {
var emailstr =
"<div><p><span style='color: green; font-weight: bold'>Device " +
label +
" High Temperature Alarm Cleared</span></p>" +
"<p>-- Current Temperature : " + detaildata
.TempC_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low Temperature" && status ==
"CLEARED_UNACK") {
var emailstr =
"<div><p><span style='color: green; font-weight: bold'>Device " +
label +
" Low Temperature Alarm Cleared</span></p>" +
"<p>-- Current Temperature : " + detaildata
.TempC_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "High humidity" && status ==
"CLEARED_UNACK") {
var emailstr =
"<div><p><span style='color: green; font-weight: bold'>Device " +
label + " High Humidity Alarm Cleared</span></p>" +
"<p>-- Current Temperature : " + detaildata
.Hum_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low humidity" && status ==
"CLEARED_UNACK") {
var emailstr =
"<div><p><span style='color: green; font-weight: bold'>Device " +
label + " Low Humidity Alarm Cleared</span></p>" +
"<p>-- Current Temperature : " + detaildata
.Hum_SHT + "</p><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Low voltage" && status ==
"CLEARED_UNACK") {
var emailstr =
"<div><p><span style='color: green; font-weight: bold'>Device " +
label + " Low Voltage Alarm Cleared</span></p>" +
"<p>-- Current Temperature : " + detaildata.BatV +
"</p><br><br>" +
"<p>Device Configure:</p>" +
"<p>-- Temperature Threshold : min: " + detaildata
.Low_temperature_alarm + ", max: " + detaildata
.High_temperature_alarm + "</p>" +
"<p>-- Humidity Threshold: min: " + detaildata
.Low_humidity_alarm + ", max:" + detaildata
.High_humidity_alarm + "</p>" +
"<p>-- Battery threshold: min: " + detaildata
.Low_voltage_alarm + "</p>" + str2 + "</div>"
return {
msg: {
"data": emailstr
},
metadata: metadata,
msgType: msgType
};
} else if (name == "Device Disconnected" && status ==
"CLEARED_UNACK") {
var time1 = locatime(Number(detaildata.lastActivityTime))
//var time1 = detaildata.lastActivityTime
// var chazhi = parseInt((detaildata.inactivityAlarmTime-detaildata.lastActivityTime)/1000/60)
// var emailstr =
// "<div><p><span style='color: green; font-weight: bold'>" +
// "Device " + label + " has Alarm Cleared</span></p><p>Last activity time: "+time1+"</p></div>"
var emailstr ="Device " + label + " has Alarm Cleared##Last activity time: "+time1
var newType = "POST_TELEMETRY_REQUEST"
return {
msg: emailstr,
metadata: metadata,
msgType: newType
}
}
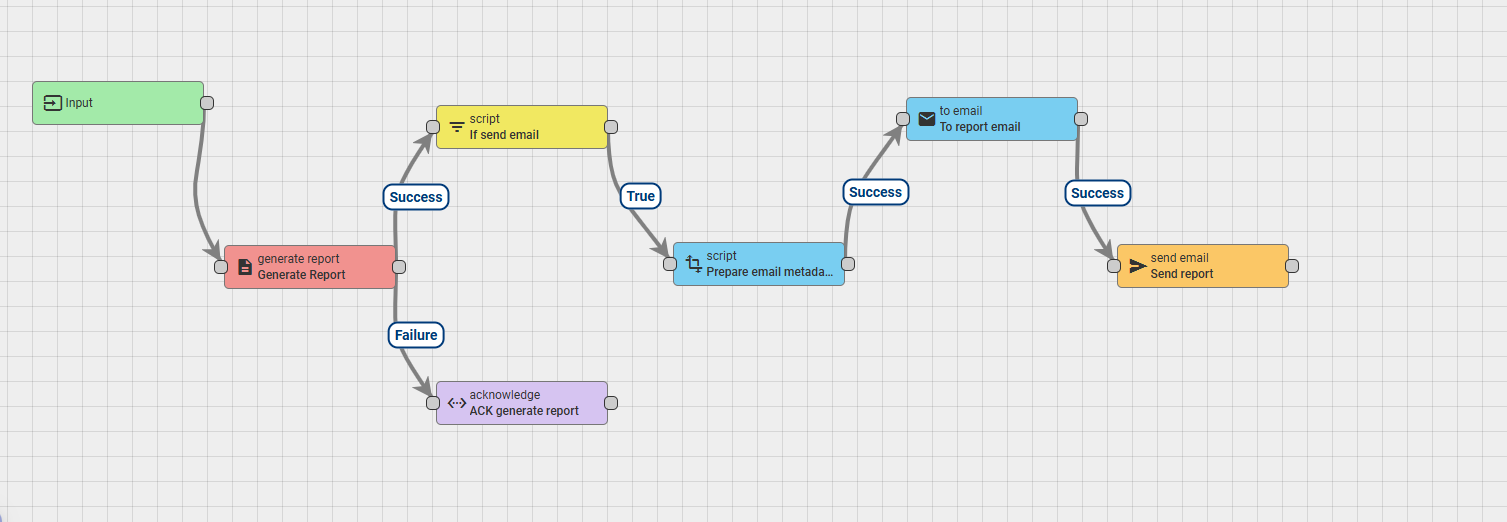
Generate Report:

5.other
- If you want to create a similar dashboard, after understanding the case, you can download and import the dashboard, device profiles, rule chains, etc. of the case on GitHub, and make modifications based on them.
- GitHub address:https://github.com/ThingsEye-io/te-platform/tree/main/case/Dragino%20Office%20%26%20Factory
