Table of Contents:
1. Overview
2. UDP Procotol -- Directly Connection
2.1 UDP Interface
- Server Address: server1.thingseye.io
- Port: 11562
The data sent to above UDP interface will not go directly to client's database.
Please contact ThingsEye team for detail how to forward data to client.
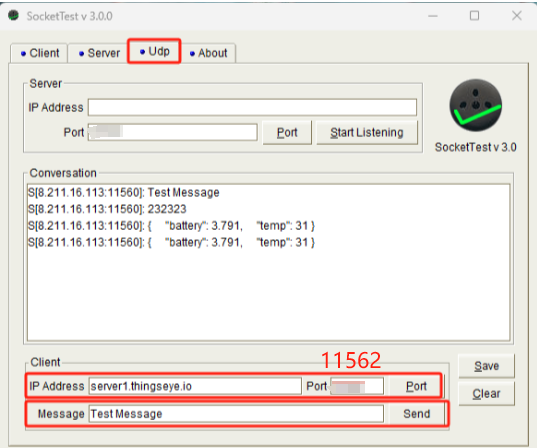
2.2 Test UDP Interface via Socket Tool
Download the UDP Test Tool from: https://sourceforge.net/projects/sockettest/ . Run this tool, and input the server address and UDP port as below and click send.

In server side, Tenant Administrator can check this in Tenant UDP Server location.

Click and see the debug info as below:

We can see the message arrives, but it shows ERROR because the message doesn't follow with the UDP Server format.
2.3 Test with Dragino NB device
2.3.1 Configure NB-IoT End Node
Device here is S31-NB : and have been configure below
- Set to use ThingsEye UDP server: AT+SERVADDR=server1.thingseye.io,11560
- Use UDP Uplink & Json protocol: AT+PRO=2,5
- Equip with a NB-IoT SIM Card to access to NB-IoT Network.
The S31-NB's cellular module has the IMEI: 863663062789483
2.3.2 Check Uplink Data
Re-activate the S31-NB, and we can see it in the debug window:

2.3.3 Auto-Create Device
The default Tenant UDP Server has already been configured to decode the Dragino -NB / -CB NB-IoT node. So once each end node sends a data to server. Tenant will auto create the device in the server.


So we have this device in the Tenant Device List. The next step will be how to use these value to make a nice dashboard for user's application.
3. Connect to The Things Stack
3.1 Network Structure
3.2 Creat Integration for The Things Stack.
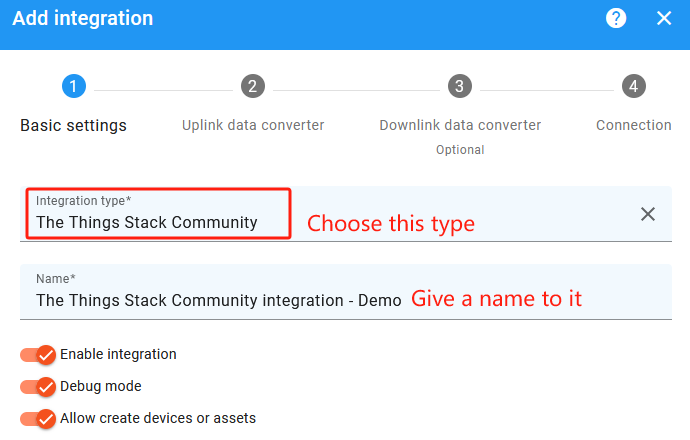
Add Integration

Choose Connection Type

Input Uplink Data Converter Code

Demo Code as below:
var data = decodeToJson(payload);
var deviceName = data.end_device_ids.device_id;
var deviceType = data.end_device_ids.application_ids.application_id;
var model = {};
var data2 = data.uplink_message.decoded_payload;
var flg = data.uplink_message.f_port
for (var key in data2) {
model[key] = data2[key];
}
var obj = {"devid":deviceName}
var result = {
deviceName: deviceName,
deviceType: deviceType,
telemetry: model,
groupName: "Case Study",
attributes:{"devid":deviceName,
"timevalue":"test",
"inactivityTimeout":1260000
}
};
function decodeToString(payload) {
return String.fromCharCode.apply(String, payload);
}function decodeToJson(payload) {
var str = decodeToString(payload);
var data = JSON.parse(str);
return data;
}
if (flg===2){
return result;
}
Input Downlink Converter

Example Code as below:
function hexToBase64(hexString) {
var bytes = hexString.match(/.{2}/g);
var binaryString = bytes.map(function(byte) {
return String.fromCharCode(parseInt(byte, 16));
}).join('');
return btoa(binaryString);
}
var flg = "shared_value" in metadata
var value2 = parseInt(metadata.ss_timevalue).toString(16)if (value2.length==1){
value2 = "00000"+parseInt(metadata.ss_timevalue).toString(16)
}
else if (value2.length==2){
value2 = "0000"+parseInt(metadata.ss_timevalue).toString(16)
}
else if (value2.length==3){
value2 = "000"+parseInt(metadata.ss_timevalue).toString(16)
}
else if (value2.length==4){
value2 = "00"+parseInt(metadata.ss_timevalue).toString(16)
}
else if (value2.length==5){
value2 = "0"+parseInt(metadata.ss_timevalue).toString(16)
}
else {
value2 = value2
}
var data = "01"+value2
if (flg === true){
data = {
downlinks: [{
f_port: 1,
confirmed: false,
frm_payload: hexToBase64(metadata.shared_value),
priority: "NORMAL"
}]
};
}
else{
data = {
downlinks: [{
f_port: 1,
confirmed: false,
frm_payload: hexToBase64(data),
priority: "NORMAL"
}]
};
}
var result = {
contentType: "JSON",
data: JSON.stringify(data),
metadata: {
devId: metadata.ss_devid
}
};
if (metadata.shared_timevalue!=="test" || metadata.ss_timevalue!=="test"){
return result;
}
Set up Connection to The Things Network application

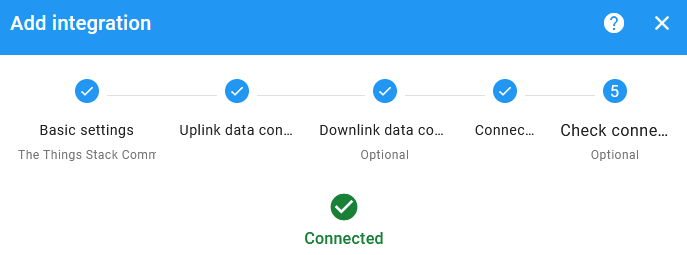
Test Connection & Add iIntegration

After add , we can see the integration here:

3.3 Test Uplink
We can use Simulate Uplink to simulate an uplink in the things stack. Then we should be able to see the message in ThingsEye


