Table of Contents:
- 1. About this demo
- 2.Basic configuration instructions
- 3.overview
- 4.configuration details
- 5.
1. About this demo
This demo is to show the installation for various sensors in Dragino Office, Dragino Facotry & ThingsEye Office. It covers various types of sensors such as Temperature, Humidity, CO2, Water Flow, Vibration & many many.
User can check this Public Share Link and see the dash board for this demo. The dash board keeps updating, while the main structure will keep the same. It has Three Level DashBoard as decribe below.
- First Level - Overview for all branches: This dashboard shows all branches overview status and location.
- Second Level - Branch Level: This dashboard shows all sensors installation and status in the selected branch.
- Third Level - Sensor Level: This dashboard shows the detail reading for a specify sensor

![]()

![]()

The rest of this chapter will provide the introduction for how to set up similiar solution.
2.Basic configuration instructions
When you start a complex IoT project, you first need to learn some basic configuration methods for ThingsEye.
Here are some instructions you need to know:
Dashboard creation and some basic configurations:https://wiki.thingseye.io/xwiki/bin/view/Main/How%20to%20import%20and%20use%20the%20dashboard%3F/#H3.2.2.1CreatA0alarm
Rule chain creation:https://wiki.thingseye.io/xwiki/bin/view/Main/Basic%20configuration%20of%20rule%20chains
Devices connected to thingseye:https://wiki.thingseye.io/xwiki/bin/view/Main/How%20to%20connect%20my%20devices%20to%20ThingsEye%3F/
3.overview
3.1 MHierarchical architectureore features
Before we start a project, we first need to understand the organizational structure of the project. Only with a clear outline can our project construction process be smoother
Assets:Dragino Office 、Dragino Factory
Devices:
Dragino Factory:temperature and humidity measurement×7、Gateway×1
Dragino Office:temperature and humidity measurement×2、Air quality measurement×4
3.2 Dashboard architecture
In this demo, the dashboard is divided into three layers, namely: home page, asset, and device.
home page:It includes three parts: map, asset list, and all alarm. From this interface, you can see how many factories, offices, and so on there are
asset:It includes three parts: asset map, device list, and asset alarm. From this interface, you can see how many sensors are deployed in the office or project, where they are located, and their alarm status
device:This section displays the specific information collected by the device, and different types of sensors have different display interfaces

First floor:

Second floor:

Third floor:



- How many types of devices do you need, how many layers of third level dashboards you need to create.
3.3 Alarm rules
High Temperature、Low Temperature、High humidity、Low humidity、Low voltage、Device Disconnected

4.configuration details
After understanding the architecture and layering of the complete project, we can start configuring it
4.1 Dashboard configuration details
4.1.1.Data source (Entity aliases)
Asset map:

detail:

devid:

State:

Alarm:

Dragino&GXHL,Ltd:

Selected Supermarket:

Supermarkets:

Supermarket Devices:

4.1.2.Page Configuration
4.1.2.1、Configure the interface of the third layer Davies.
4.1.2.2、Configure the interface of the second layer asset
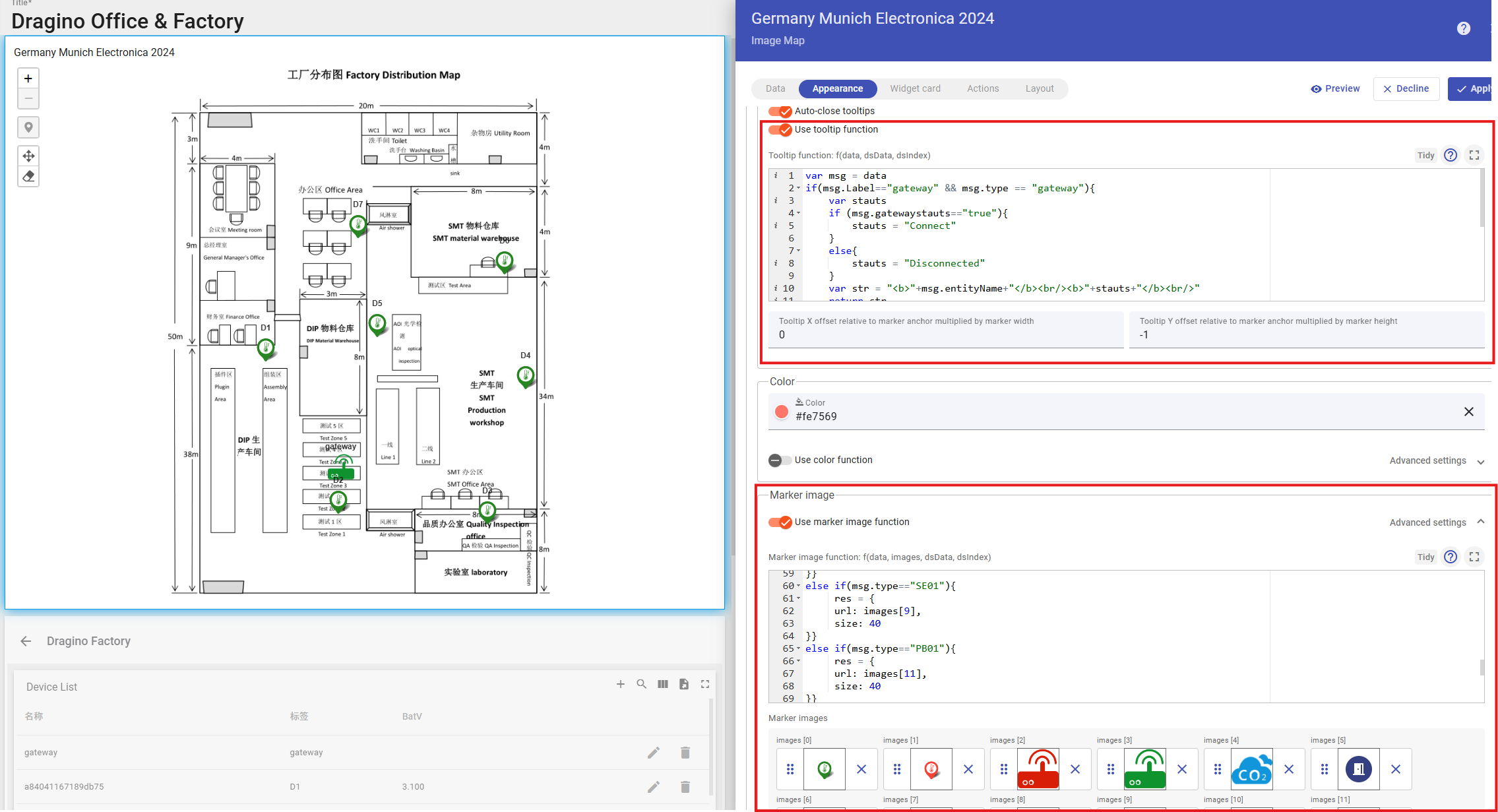
Equipment distribution diagram:
Data:

Tooltip function:
if(msg.Label=="gateway" && msg.type == "gateway"){
var stauts
if (msg.gatewaystauts=="true"){
stauts = "Connect"
}
else{
stauts = "Disconnected"
}
var str = "<b>"+msg.entityName+"</b><br/><b>"+stauts+"</b><br/>"
return str
}
else if(msg.type=="gxhl01" && msg.Label!="gateway"){
var str = "<b>"+msg.entityName+"</b><br/><b>"+msg.Label+"</b><br/><b>Bat:</b>"+msg.BatV+"V<br/><b>Temperature:</b>"+ msg.TempC_SHT+ "°C<br/><b>Humidity:</b>"+msg.Hum_SHT+"%"
return str
}
else{
var str = "<b>"+msg.entityName+"</b><br/><b>"+msg.Label+"</b><br/><b>Bat:</b>"+msg.BatV+"V<br/><b>Temperature:</b>"+ msg.temperature+ "°C<br/><b>Humidity:"+msg.humidity+"%"+"</b><br/>"+
"<b>Co2:"+msg.co2+"</b></br><b>Air_Pressure:"+msg.air_pressure
return str
}
Marker image function:
var msg = data
if(msg.Label=="gateway" && msg.type=="gateway"){
if (msg.gatewaystauts == "true"){
res = {
url: images[3],
size: 40
}
}
else{
res = {
url: images[2],
size: 40
}
}}
else if(msg.Label!="gateway" && msg.type=="gxhl01" ){
if (msg.active=="false"){
res = {
url: images[1],
size: 40
}}
else{
res = {
url: images[0],
size: 40
}
}
}
else if(msg.type=="LWL02"){
if (msg.WATER_LEAK_STATUS=="0"){
res = {
url: images[6],
size: 40
}}
else{
res = {
url: images[7],
size: 40
}
}
}
else if(msg.type=="LDS02"){
if (msg.DOOR_OPEN_STATUS=="0"){
res = {
url: images[5],
size: 40
}}
else{
res = {
url: images[8],
size: 40
}
}
}
else if(msg.type=="LDS12"){
res = {
url: images[10],
size: 40
}}
else if(msg.type=="SE01"){
res = {
url: images[9],
size: 40
}}
else if(msg.type=="PB01"){
res = {
url: images[11],
size: 40
}}
else if(msg.type=="S31b"){
res = {
url: images[12],
size: 40
}}
else if(msg.type=="LHT65N"){
res = {
url: images[13],
size: 40
}}
else{
res = {
url: images[4],
size: 40
}
}
return res;
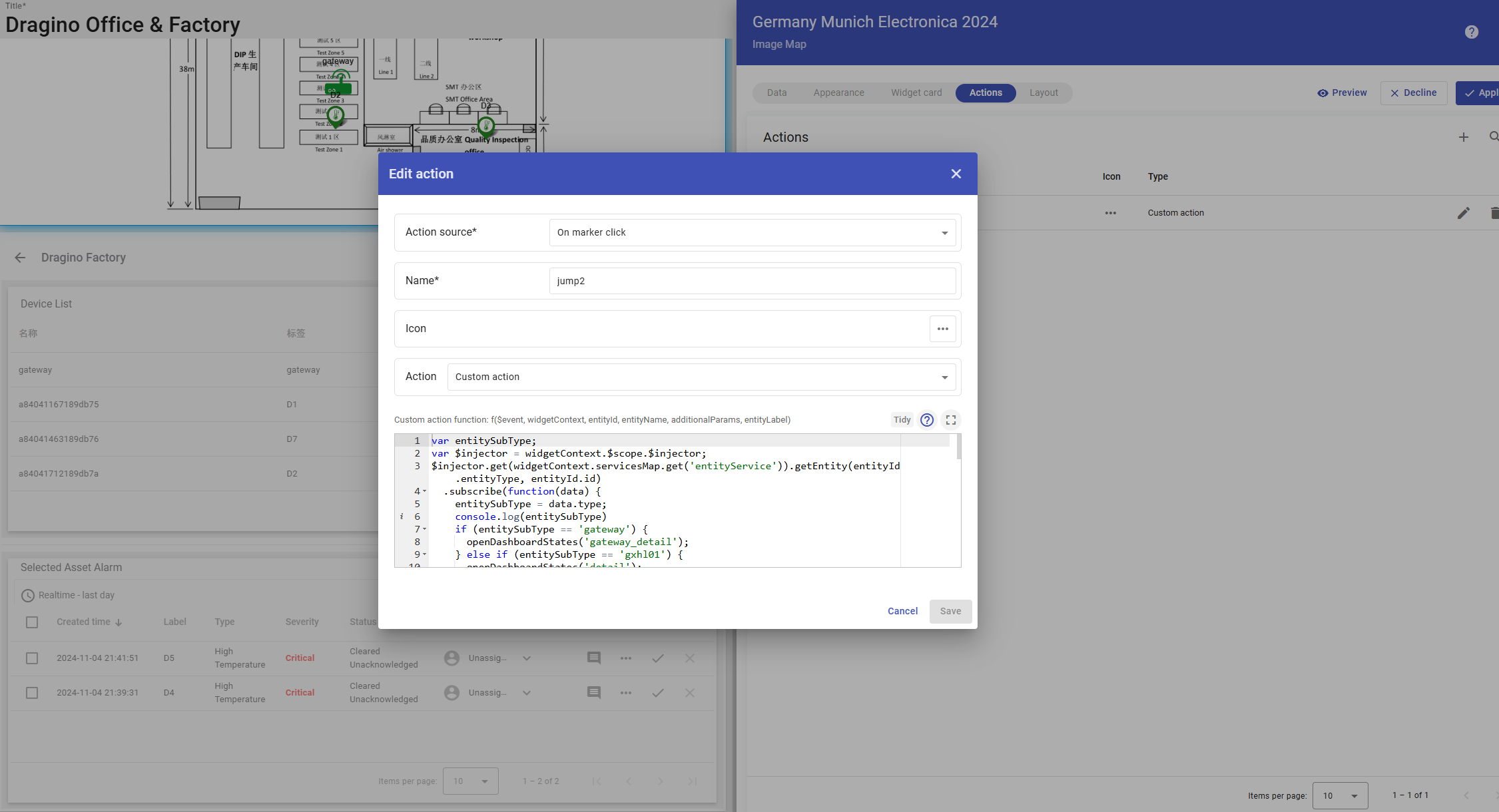
Actions
var $injector = widgetContext.$scope.$injector;
$injector.get(widgetContext.servicesMap.get('entityService')).getEntity(entityId.entityType, entityId.id)
.subscribe(function(data) {
entitySubType = data.type;
console.log(entitySubType)
if (entitySubType == 'gateway') {
openDashboardStates('gateway_detail');
} else if (entitySubType == 'gxhl01') {
openDashboardStates('detail');
}
else if(entitySubType == 'AQS01-dragino-office'){
openDashboardStates("aqs01_detail")
}
else if (entitySubType == 'LDS12') {
openDashboardStates('lds12_detail');
}
else if (entitySubType == 'LDS02') {
openDashboardStates('lds02_detail');
}
else if (entitySubType == 'SE01') {
openDashboardStates('se01_detail');
}
else if (entitySubType == 'PB01') {
openDashboardStates('pb01_detail');
}
else if (entitySubType == 'LWL02') {
openDashboardStates('lwl02_detail');
}
else if (entitySubType == 'LPS8N') {
openDashboardStates('lps8n_detail');
}
else if (entitySubType == 'LHT65N') {
openDashboardStates('lht65n_detail');
}
else if (entitySubType == 'S31b') {
openDashboardStates('s31b_detail');
}
});
function openDashboardStates(statedId) {
var stateParams = widgetContext.stateController.getStateParams();
var params = {
entityId: entityId,
entityName: entityName
};
if (stateParams.city) {
params.city = stateParams.city;
}
widgetContext.stateController.openState(statedId, params, false);
}

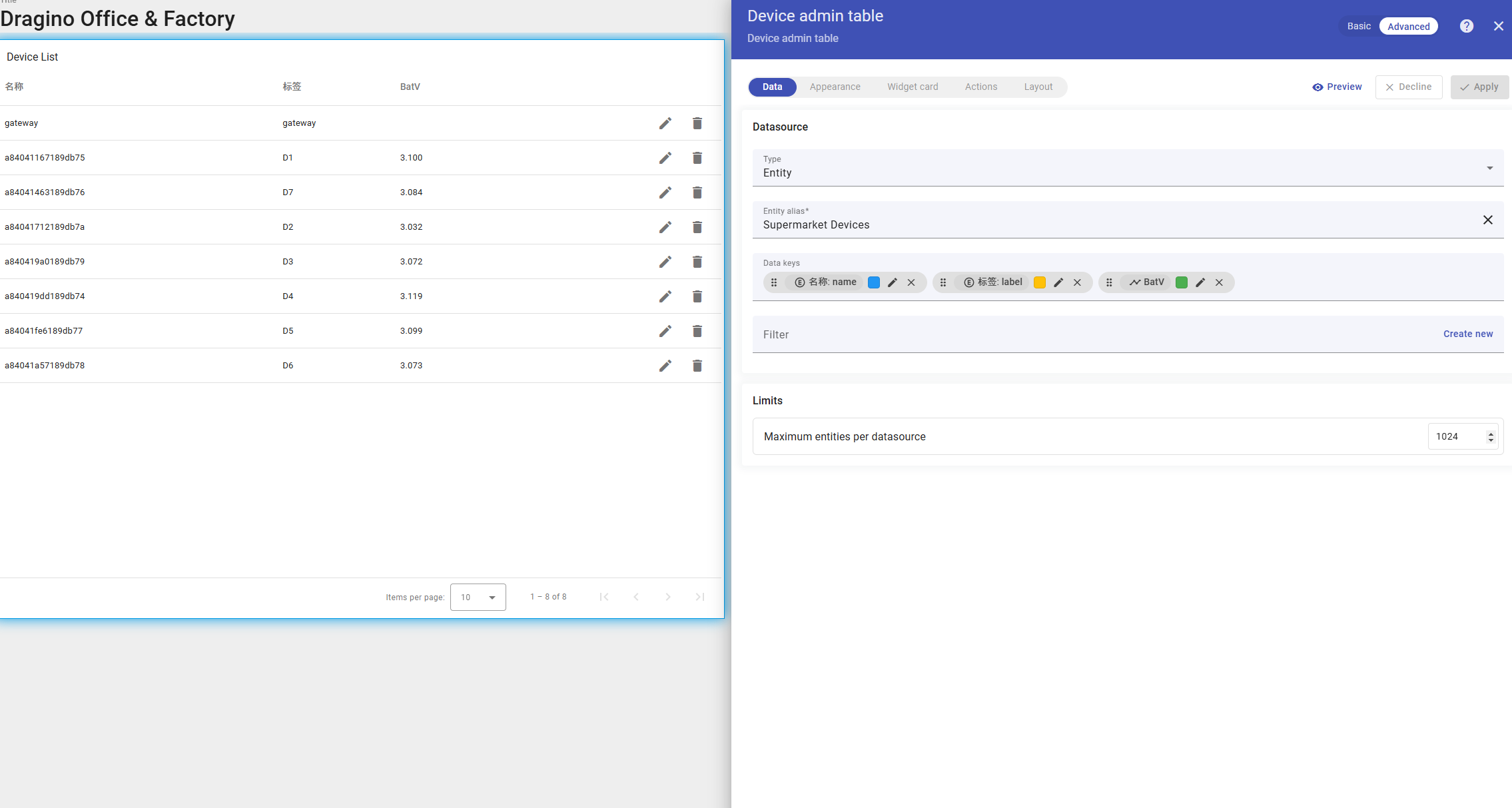
Device List
Data:

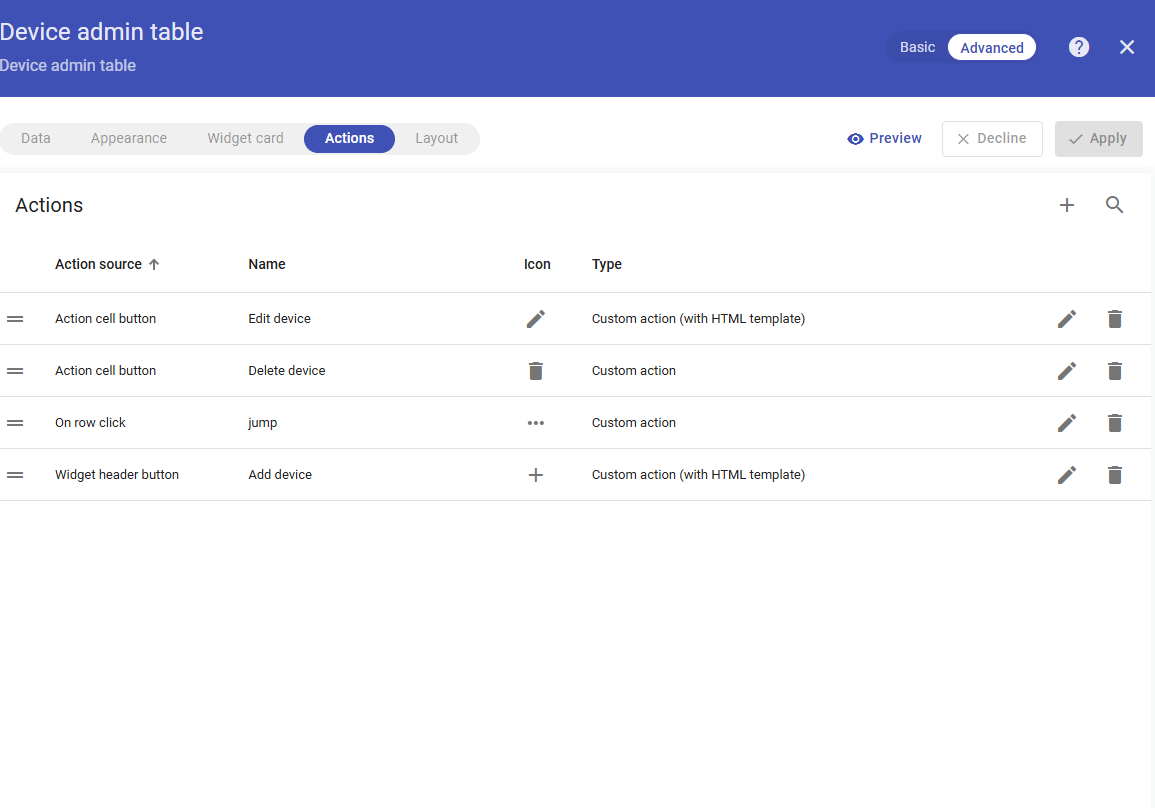
Actions:

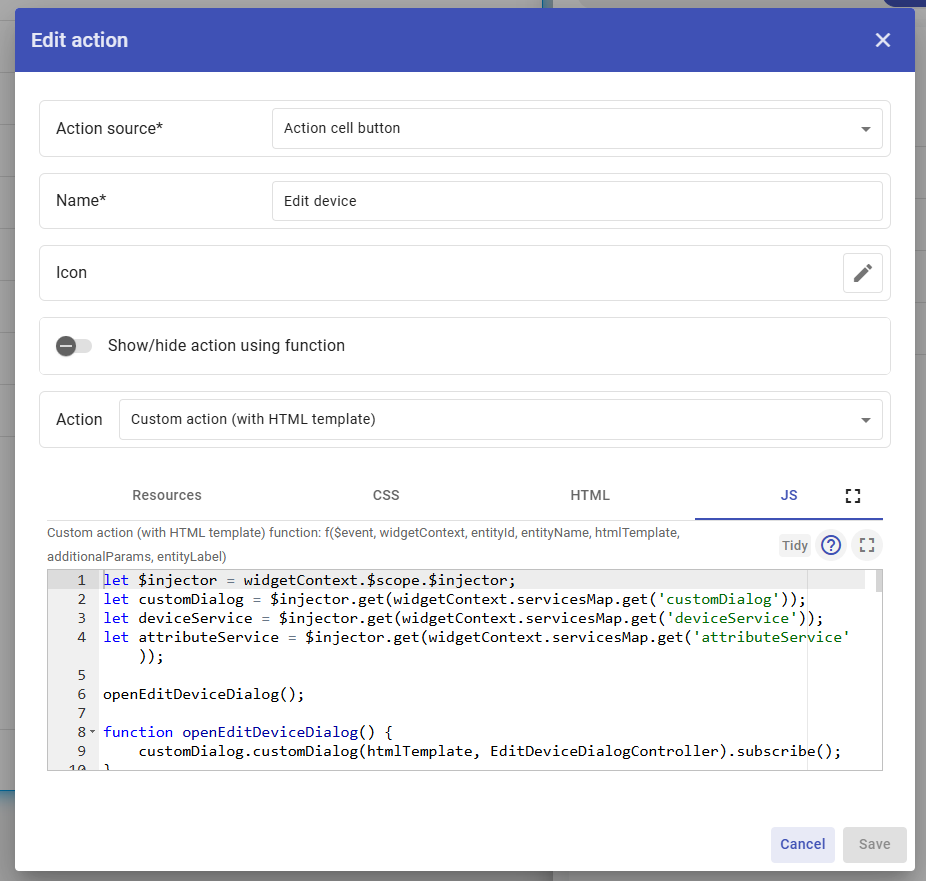
Edit device:
let customDialog = $injector.get(widgetContext.servicesMap.get('customDialog'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
let attributeService = $injector.get(widgetContext.servicesMap.get('attributeService'));
openEditDeviceDialog();
function openEditDeviceDialog() {
customDialog.customDialog(htmlTemplate, EditDeviceDialogController).subscribe();
}
function EditDeviceDialogController(instance) {
let vm = instance;
vm.device = null;
vm.attributes = {};
vm.editDeviceFormGroup = vm.fb.group({
deviceName: ['', [vm.validators.required]],
deviceType: ['', [vm.validators.required]],
deviceLabel: [''],
attributes: vm.fb.group({
latitude: [null],
longitude: [null]
})
});
vm.cancel = function() {
vm.dialogRef.close(null);
};
vm.save = function() {
vm.editDeviceFormGroup.markAsPristine();
if (vm.editDeviceFormGroup.get('deviceType').value !== vm.device.type) {
delete vm.device.deviceProfileId;
}
vm.device.name = vm.editDeviceFormGroup.get('deviceName').value,
vm.device.type = vm.editDeviceFormGroup.get('deviceType').value,
vm.device.label = vm.editDeviceFormGroup.get('deviceLabel').value
deviceService.saveDevice(vm.device).subscribe(
function () {
saveAttributes().subscribe(
function () {
widgetContext.updateAliases();
vm.dialogRef.close(null);
}
);
}
);
};
getEntityInfo();
function getEntityInfo() {
deviceService.getDevice(entityId.id).subscribe(
function (device) {
attributeService.getEntityAttributes(entityId, 'SERVER_SCOPE',
['latitude', 'longitude']).subscribe(
function (attributes) {
for (let i = 0; i < attributes.length; i++) {
vm.attributes[attributes[i].key] = attributes[i].value;
}
vm.device = device;
vm.editDeviceFormGroup.patchValue(
{
deviceName: vm.device.name,
deviceType: vm.device.type,
deviceLabel: vm.device.label,
attributes: {
latitude: vm.attributes.latitude,
longitude: vm.attributes.longitude
}
}, {emitEvent: false}
);
}
);
}
);
}
function saveAttributes() {
let attributes = vm.editDeviceFormGroup.get('attributes').value;
let attributesArray = [];
for (let key in attributes) {
attributesArray.push({key: key, value: attributes[key]});
}
if (attributesArray.length > 0) {
return attributeService.saveEntityAttributes(entityId, 'SERVER_SCOPE', attributesArray);
} else {
return widgetContext.rxjs.of([]);
}
}
}
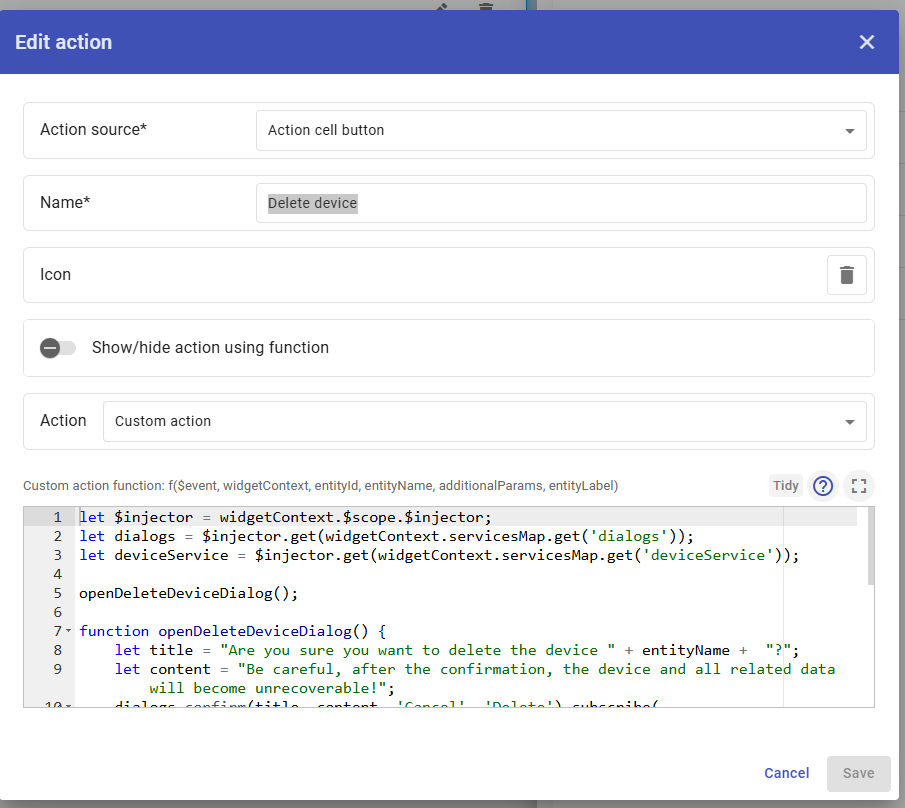
Delete device:
let dialogs = $injector.get(widgetContext.servicesMap.get('dialogs'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
openDeleteDeviceDialog();
function openDeleteDeviceDialog() {
let title = "Are you sure you want to delete the device " + entityName + "?";
let content = "Be careful, after the confirmation, the device and all related data will become unrecoverable!";
dialogs.confirm(title, content, 'Cancel', 'Delete').subscribe(
function (result) {
if (result) {
deleteDevice();
}
}
);
}
function deleteDevice() {
deviceService.deleteDevice(entityId.id).subscribe(
function () {
widgetContext.updateAliases();
}
);
}

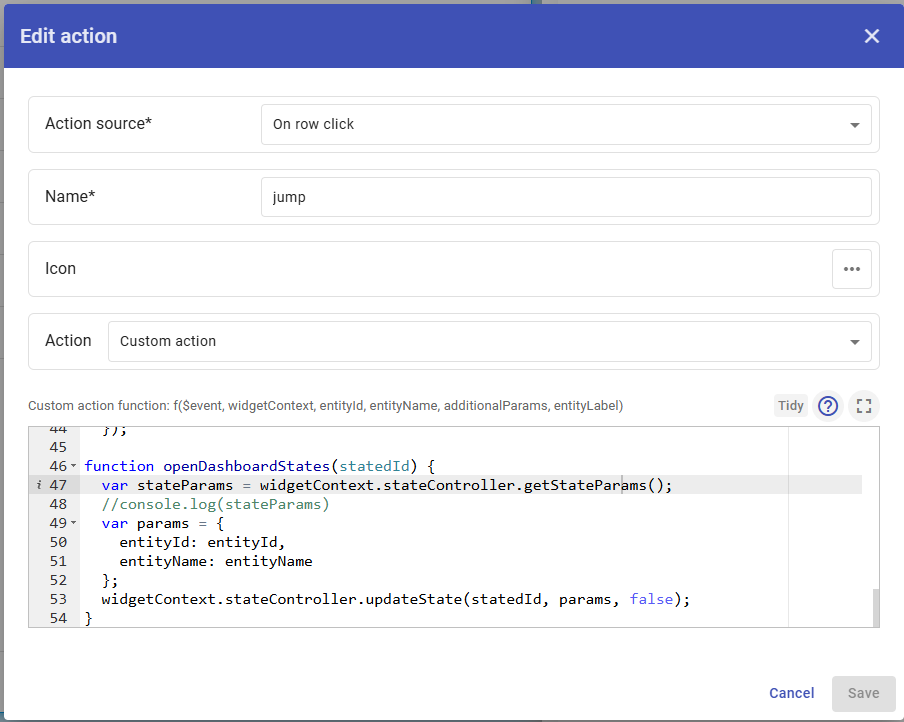
jump
var entitySubType;
var $injector = widgetContext.$scope.$injector;
//console.log($injector)
$injector.get(widgetContext.servicesMap.get('entityService')).getEntity(entityId.entityType, entityId.id)
.subscribe(function(data) {
console.log(data)
entitySubType = data.type;
console.log(entitySubType)
if (entitySubType == 'AQS01-dragino-office') {
openDashboardStates('aqs01_detail');
}else if (entitySubType == 'gateway') {
openDashboardStates('gateway_detail');
} else if (entitySubType == 'gxhl01') {
openDashboardStates('detail');
} else if (entitySubType == 'tank-type1') {
openDashboardStates('test1');
}
else if (entitySubType == 'LDS12') {
openDashboardStates('lds12_detail');
}
else if (entitySubType == 'LDS02') {
openDashboardStates('lds02_detail');
}
else if (entitySubType == 'SE01') {
openDashboardStates('se01_detail');
}
else if (entitySubType == 'PB01') {
openDashboardStates('pb01_detail');
}
else if (entitySubType == 'LWL02') {
openDashboardStates('lwl02_detail');
}
else if (entitySubType == 'LPS8N') {
openDashboardStates('lps8n_detail');
}
else if (entitySubType == 'LHT65N') {
openDashboardStates('lht65n_detail');
}
else if (entitySubType == 'S31b') {
openDashboardStates('s31b_detail');
}
});
function openDashboardStates(statedId) {
var stateParams = widgetContext.stateController.getStateParams();
//console.log(stateParams)
var params = {
entityId: entityId,
entityName: entityName
};
widgetContext.stateController.updateState(statedId, params, false);
}
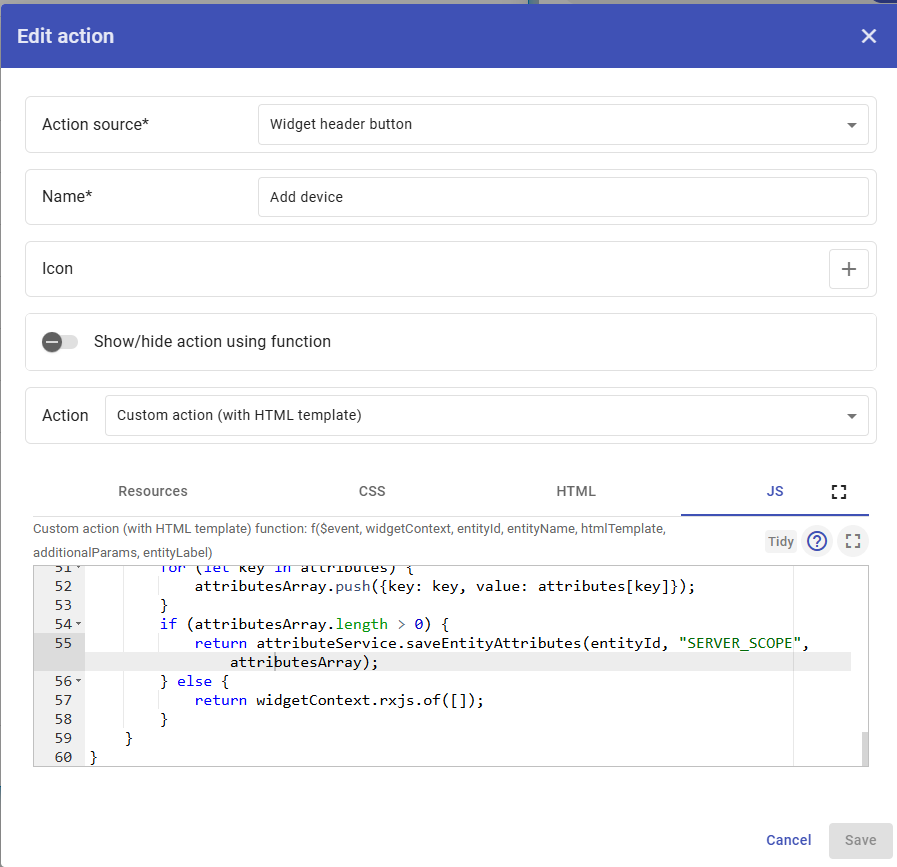
Add device:
let customDialog = $injector.get(widgetContext.servicesMap.get('customDialog'));
let deviceService = $injector.get(widgetContext.servicesMap.get('deviceService'));
let attributeService = $injector.get(widgetContext.servicesMap.get('attributeService'));
openAddDeviceDialog();
function openAddDeviceDialog() {
customDialog.customDialog(htmlTemplate, AddDeviceDialogController).subscribe();
}
function AddDeviceDialogController(instance) {
let vm = instance;
vm.addDeviceFormGroup = vm.fb.group({
deviceName: ['', [vm.validators.required]],
deviceType: ['', [vm.validators.required]],
deviceLabel: [''],
attributes: vm.fb.group({
latitude: [null],
longitude: [null]
})
});
vm.cancel = function() {
vm.dialogRef.close(null);
};
vm.save = function() {
vm.addDeviceFormGroup.markAsPristine();
let device = {
name: vm.addDeviceFormGroup.get('deviceName').value,
type: vm.addDeviceFormGroup.get('deviceType').value,
label: vm.addDeviceFormGroup.get('deviceLabel').value
};
deviceService.saveDevice(device).subscribe(
function (device) {
saveAttributes(device.id).subscribe(
function () {
widgetContext.updateAliases();
vm.dialogRef.close(null);
}
);
}
);
};
function saveAttributes(entityId) {
let attributes = vm.addDeviceFormGroup.get('attributes').value;
let attributesArray = [];
for (let key in attributes) {
attributesArray.push({key: key, value: attributes[key]});
}
if (attributesArray.length > 0) {
return attributeService.saveEntityAttributes(entityId, "SERVER_SCOPE", attributesArray);
} else {
return widgetContext.rxjs.of([]);
}
}
}
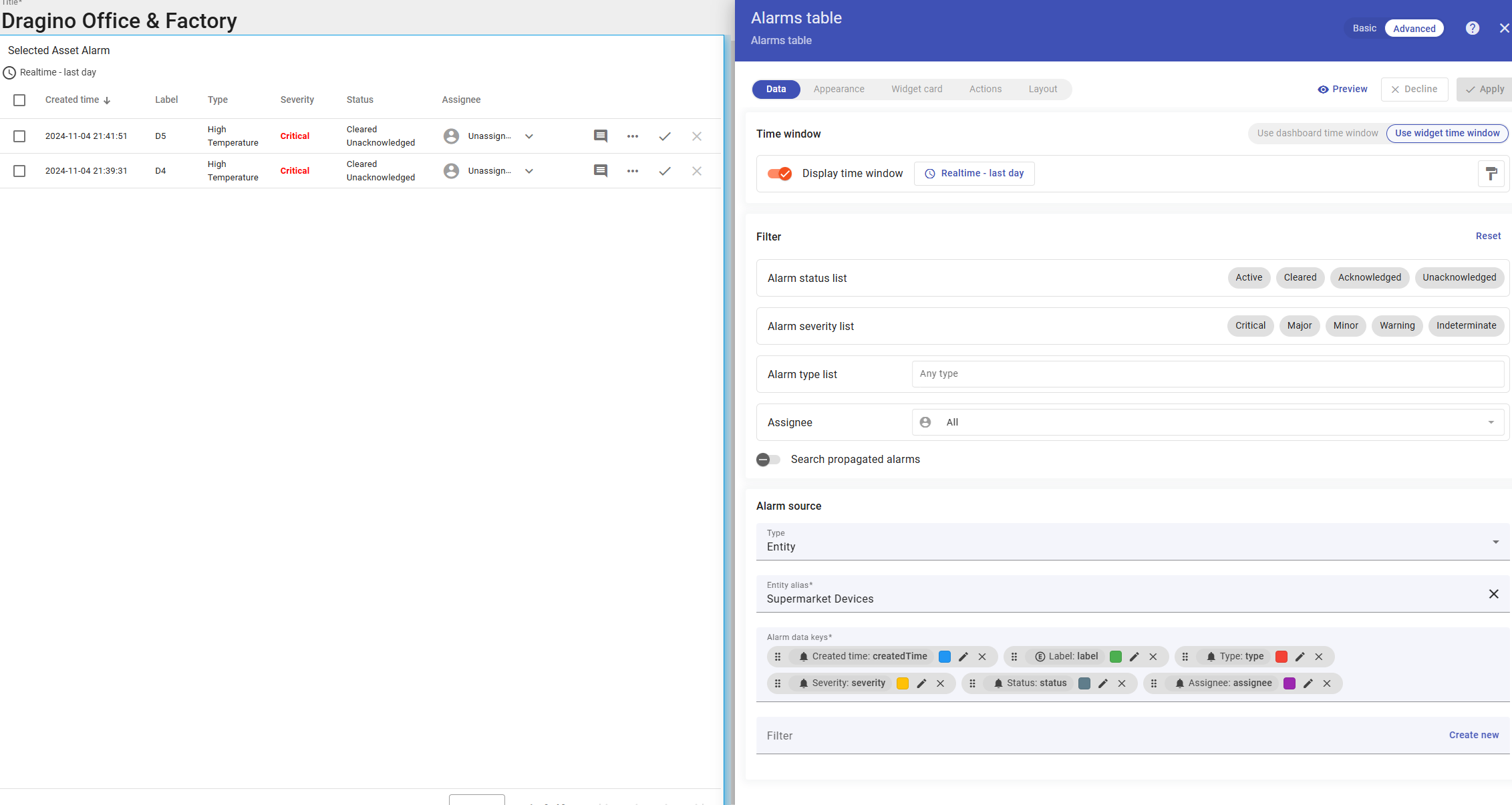
Asset Alarm:
Data:

4.1.2.3、Configure the first layer menu interface
Map:
Data:

Actions:The map interface has two actions, among which Select supermarket can refresh the device list and related alarms on the right side to enter the location, and Supermarket_detail can jump to the second level physical interface to view the details of the location based on the selected location

Select supermarket:
var selectedSupermarket = params['selectedSupermarket'];
if (selectedSupermarket && selectedSupermarket.entityId.id === entityId.id) {
params['selectedSupermarket'] = null;
} else {
params['selectedSupermarket'] = { entityId: entityId, entityName: entityName, entityLabel: entityLabel };
}
widgetContext.stateController.updateState(null, params);

Supermarket_detail:
params['selectedSupermarket'] = {
entityId: entityId,
entityName: entityName,
entityLabel: entityLabel,
};
params['targetEntityParamName'] = 'selectedSupermarket';
params['selectedDevice'] = null;
widgetContext.stateController.openState('svgmap', params);

- In this demo, exclusive map icons were set as follows:
url: images[0],
size: 66
};
return res;

Asset List:

Actions:The Assets List interface has an action, which is the same as the Supermarket_details in the Map. You can jump to the second level entity interface to view the details of the selected location based on its location


All Alarms: